『HTML』の基本 – 誰でも理解できる!

ブログの応用技術の中でも基礎の基礎。
HTMLなくしてブログの独自カスタマイズはあり得ない!
しかし、プログラミングと聞いただけで嫌悪感がある方はたくさんいるはず。
でも安心してください。
私は文系ですが試行錯誤しながらHTMLをある程度使えるようになっています。
なので、私のように「プログラミングってなんやねん」状態の人でもしっかり理解できるように解説していきます。
今回は『そもそもHTMLとは何?』がテーマですので、肩の力を抜いて読んでみてください。
HTMLは何に使うのか
こういう英単語はまず何の略なのかをみると頭に入りやすいんですよね。
という訳でさっそくHTMLとは何の略か見てみましょう。
| Hyper | Text | Markup | Language |
| すごい | 文章 | 目印をつける | 言語 |
ポイントはMarkup(目印をつける)です。
有名な話ですが実はHTMLというのはプログラム言語ではありません。
マークアップ言語と呼ばれています。
今、このページを見て頂いているときに使われているブラウザ(GoogleChrome、Internet Explorer、Edge、FireFoxなど)にWebサイトがどういう構造なのかを伝えるための言語がマークアップ言語です。
ではどのようにマークアップする(目印をつける)のか?
その目印にはタグという記号を使用します。
目印の開始記号として<○>
目印の終了記号として</○>
※使うタグによって〇の部分が変更されます
具体的な例を使いましょう。
絶対に使うのは段落(Paragraph)です。段落とは文字の塊です。
今読める↓の文字をHTMLで書き直します。
『このサイトはブログアカデミアです。』
段落である印として p が使われています。
Paragraphの頭文字『p』のタグでくくられていますね。
HTMLでは
「ここからここまでが段落(Paragraph)ですよ。」
という風にタグでくくることによって、
ブラウザに対してどういう文章なのかを伝えます。
『同じ種類のタグ(<></>)でくくる』
これさえ覚えておけば、
長いHTMLコードを見た時でも時間を書ければHTMLを読み解いていくことが可能です。
同じ種類と書いたのは
『<p>ほにゃららら</h1>』
のような開始は<p>タグなのに、
終了は</h1>という風な書き方はないからです。
必ず<p>タグで開始されれば、対応する終了は</p>タグになります。
もう一つ例を見てみましょう。
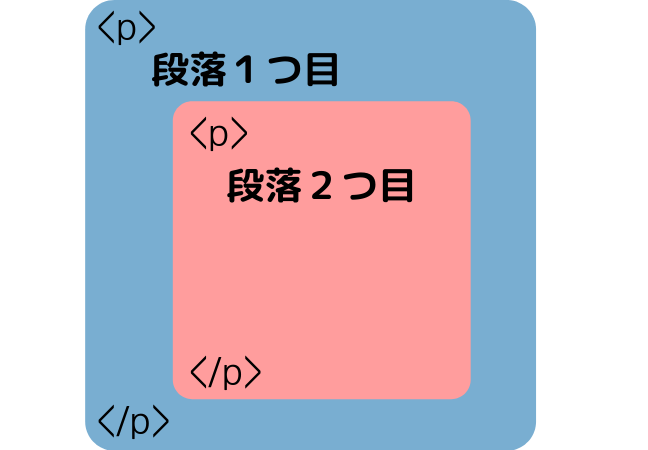
<p> 段落1つ目 <p> 段落2つ目 </p> </p>
上のHTMLは2つの<p>タグで囲まれています。
ぱっと見わかりにくいですが、
必ず<p></p>がセットだとわかっていれば問題ありませんね。
外側の<p>タグが1つのセット。
内側の<p>タグがもう1つのセットだとわかりますね。
この<p>タグを色分けして図にしましたので確認してみてください。
<p> 段落1つ目 <p> 段落2つ目 </p> </p>

今回はあえて2つの<p>タグで作ったHTMLだったので、
余計わかりにくかったと思います。
でも実際は<p>タグ以外のものも使われているので、
『同じ種類のタグでくくられている』
ということを知っているだけで、
タグの『種類』と『開始 & 終了』を意識できます。
あとは順番に確認していけば複雑なHTMLでも読み解いていけます。
HTMLで何ができるのか
HTMLがタグを使って目印をつける言語でしたね。
そして
『同じ種類のタグでくくるという構造』なので複雑なHTMLであっても、
対応するタグを見つければ読み解くことができます。
ここまでは理解いただけたかと思います。
次に解説していくのは『具体的にHTMLでどのようなことができるのか』です。
結論としては
『静的なWebページのデザイン』
です。
静的なというのは”動きがない”という意味ですが、これは動画は取り扱えないという事ではありません。
(<video>タグを使えば動画の埋め込みができます。)
静的なデザインとは以下のようなものがあります。
- 見出しを書く
- 段落を書く
- 文字の色を変える
- 文字を太字にする
- 表を書く
- 画像を埋め込む
- etc・・・
ブログの文章を整えるだけなら一通りHTMLのみでも対応可能です。
ですがHTMLだけだと、ページの上から画像が落ちてきたり、花吹雪がまったり、水が波打つような動きのあるエフェクトをかけることはできません。
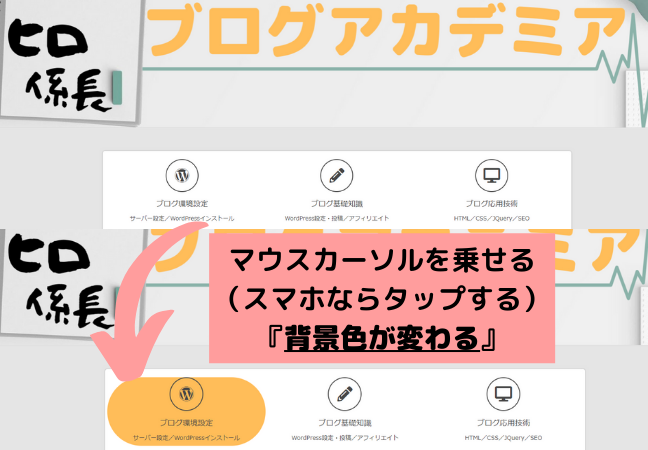
他にもブログアカデミアのフロントページにある↓の画像のような動きもできません。
マウスカーソルを乗せると背景色がオレンジ色に変わります。
これが動的な動きという事です。
気になる方は ここから フロントページに飛んでみてください。
確認したらブラウザの戻るボタンから、さくっと戻ってきてくださいね!笑
もうちょっとでこの記事の解説も終わりですから。

フロントページを確認された方、お帰りなさい!
というわけで、
HTMLでは動的なデザインはできないということがわかりました。
実は他にもHTMLだけでブログをデザインするときに大きなデメリットがあります。
それは
『同じデザインを繰り返すと猛烈に長いHTMLになってしまう』
という点です。
どういう事かといいますとHTMLで文字の色を変更する場合
<p style=”color:red; font-weight:bold;”>赤色の太文字で書かれます</p>
<p>ここは黒文字です。</p>
<p style=”color:red; font-weight:bold;“>もう一度赤色の太文字で書きます。</p>
この例だと重複しているのは『style=”color:red; font-weight:bold;”』だけなのですが、もっと細かいデザインをしようとするとHTMLはどんどん長くなっていきます。
そして、そのデザインの文字を書くたびに同じHTML文を書かなければならなくなります。
ITの世界では冗長といわれ、いわゆる無駄だとされています。
こういう時はCSSを使って、特定のデザインに名前を付けておきます。
そして同じデザインを使いたいときはCSSを呼び出すのです。
仮に赤色太文字をCSSに『red-bold』という名前で保存しておけば、
<div class=”red-bold”><p>・・・</p></div>
のように<div>タグで書くだけで済みます。
細かいデザインであればあるほど、効果が大きくなります。
CSSを使えば少ないHTML文で同じデザインを量産できます。
他にも100か所に書いた赤色太文字の文章を「青色太文字にしたい」となったとき、同じHTMLのコードを何か所も直さないといけません。
しかし、CSSに書いておけば、CSS一か所を直せば簡単に青色太文字に変更することができます。
というように、HTMLだけでブログを運営すると、後から辛い思いをすることになってしまうので少なくともCSSは使いたいですね。
CSSについても解説していきますので、また一緒に勉強していきましょう。
– まとめ – HTMLはタグが目印
『同じ種類のタグでくくることで静的なデザインができるもの』
これさえ知っていれば
「HTMLならちょっと読めるで?」
軽めのドヤ顔ぐらいはしてもいいと思います。
ドヤ顔はおいておいても
ブログを書いていくときはどこかで必ずHTMLがでてきます。
そのときに
「あー、ブログアカデミアで同じ種類のタグとか言ってたなー・・・」
と、思い出して頂ければこの記事には価値があったという事なので、
私としては非常にうれしい限りです。
長いHTMLが出てきたときは同じ種類のタグ『<></>』を見つけて、
どことどこが対応しているのか理解すれば読み解くことはできるはずです。
HTMLの構造・基礎は分かって頂けたので次回からは、
『どんなタグがあるのか』
『○○タグの使い方』
など、もう少し踏み込んだHTMLの記事を書いていきます。
ブログのデザインを定義するCSSを使えるようになりたいという方は、
こちらの記事も読んでみてください。

